【超簡単】Portfoliobox(ポートフォリオボックス)の使い方と公開方法

以前、作成した記事で、Portfoliobox(ポートフォリオボックス)を紹介しましたが、実際のPortfolioboxの使い方や公開方法を自分の作品を使って説明していきたいと思います。Portfolioboxは写真家、デザイナー、建築家、スタイリスト、モデルなどのプロのクリエイターの方々にご使用いただくオンラインポートフォリオウェブサイトを作成するためのツールです。
Portfolioboxの使い方は、ものすごく簡単で、こういったwebサービスを使い慣れている人であれば30分もかからずに作ることができるのではないでしょうか。シンプルでみやすく、ポートフォリオに特化しているため、テンプレートも豊富です。
Portfoliobox(ポートフォリオボックス)の特徴
1.月額0.9ドルから利用が可能
月額0.9ドルからスタートすることができます。
2.ポートフォリオのテンプレートデザインが豊富
写真家、デザイナー、画家、建築家、メーキャップアーティスト、モデル、音楽家などのタイプに合わせてポートフォリオのデザインテンプレートが用意され、その中から自由に選ぶことできます。
3.EC(E-commerce)機能付
作品を販売できるページを作れます。各カード会社に対応していますが、決済システムは「STRIPE」というサービスしか使用できないようです。Portfolioboxの手数料は手数料ですが、「STRIPE」の決済手数料はかかります。
4.コンタクトフォーム (お問い合わせ)も追加可能
簡単にお問い合わせページを作ることができます。ページの使い方も簡単なので、登録してサイトを作った際にはコンタクトフォームを設置しましょう!
5.カスタマイズも可能(有料のみ)
PROプランのみ最初の月は無料で使用することができます。
6.初月は無料
デザイン(cssを変更)に変更を加えることができ、独自ドメインを設定できます。
7.ブログ機能付き
展覧会情報やニュースなどをサイトで配信するシステムが搭載されています。
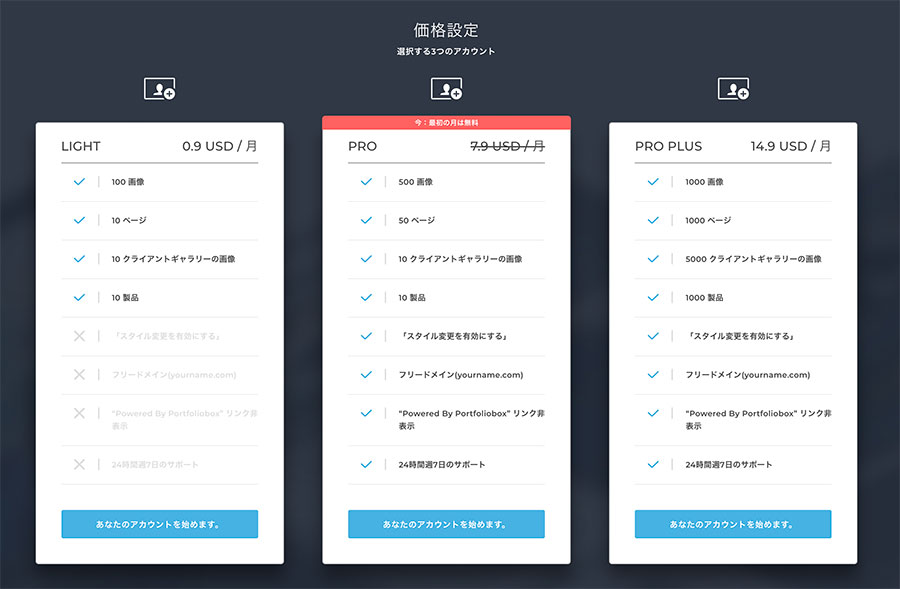
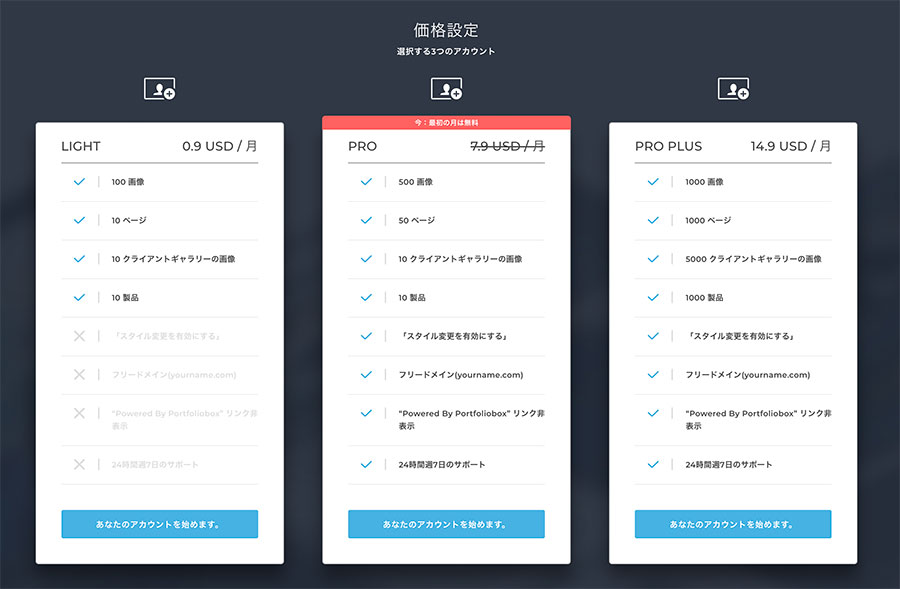
Portfolioboxのプランの違い
LIGHT(ライト)プランは月額0.9USドル、PRO(プロ)プランは月額7.9USドル、PRO PLUS(プロプラス)プランは月額14.9USドル

Portfoliobox(ポートフォリオボックス)の使い方
では、実際にPortfoliobox(ポートフォリオボックス)の使い方を説明していきたいと思います。本当に簡単なので、試しに作ってみてください!
Portfolioboxの使い方 1:Portfoliobox(ポートフォリオボックス)にアクセスします。
中央のボタンをクリックします。こちら→簡単にデザインができる、自分だけのポートフォリオを創ろう

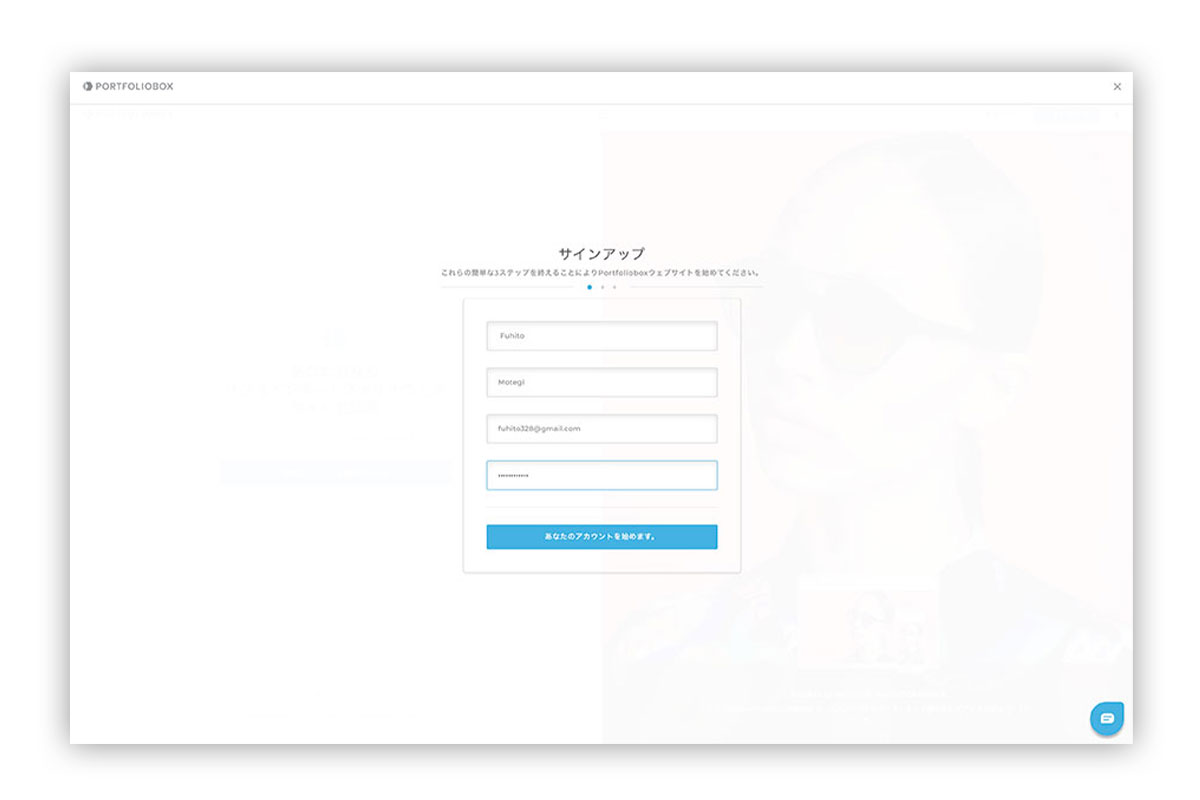
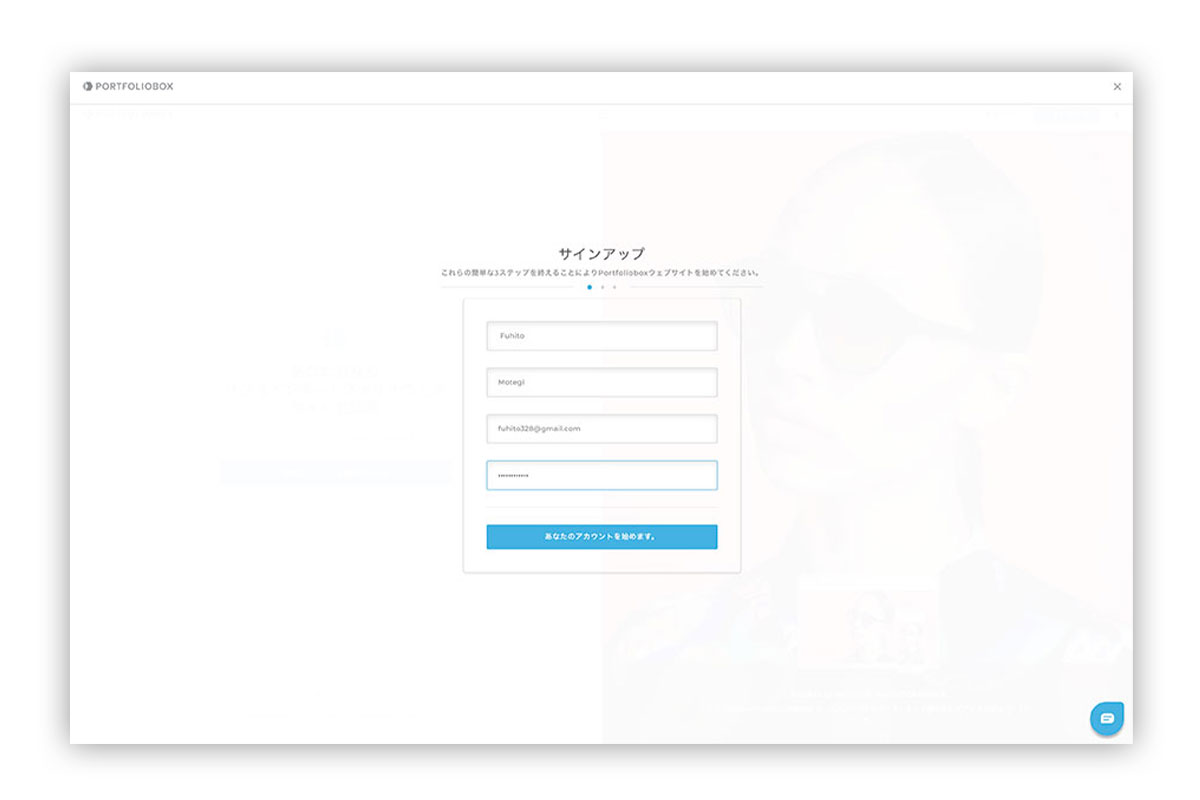
Portfolioboxの使い方 2:サインアップ
名前とメールアドレス、パスワードを入力します。ここで入力した名前がヘッダーに反映されます。サイト名だと考えた方がいいですね。

Portfolioboxの使い方 3:プランを選択
Portfolioboxのプランを選びます。ライト、プロ、プロプラスの中から選んでください。

Portfolioboxの使い方 4:URLの名前を決定
ちなみに「design」、「online」、「studio」などが選べます。私は「gallery」を選択しました。
「https://○○○○○.pb.gallary」の○○の部分は入力して決めることができ、.gallaryの部分はプルダウンで好きな名前が選択できます。

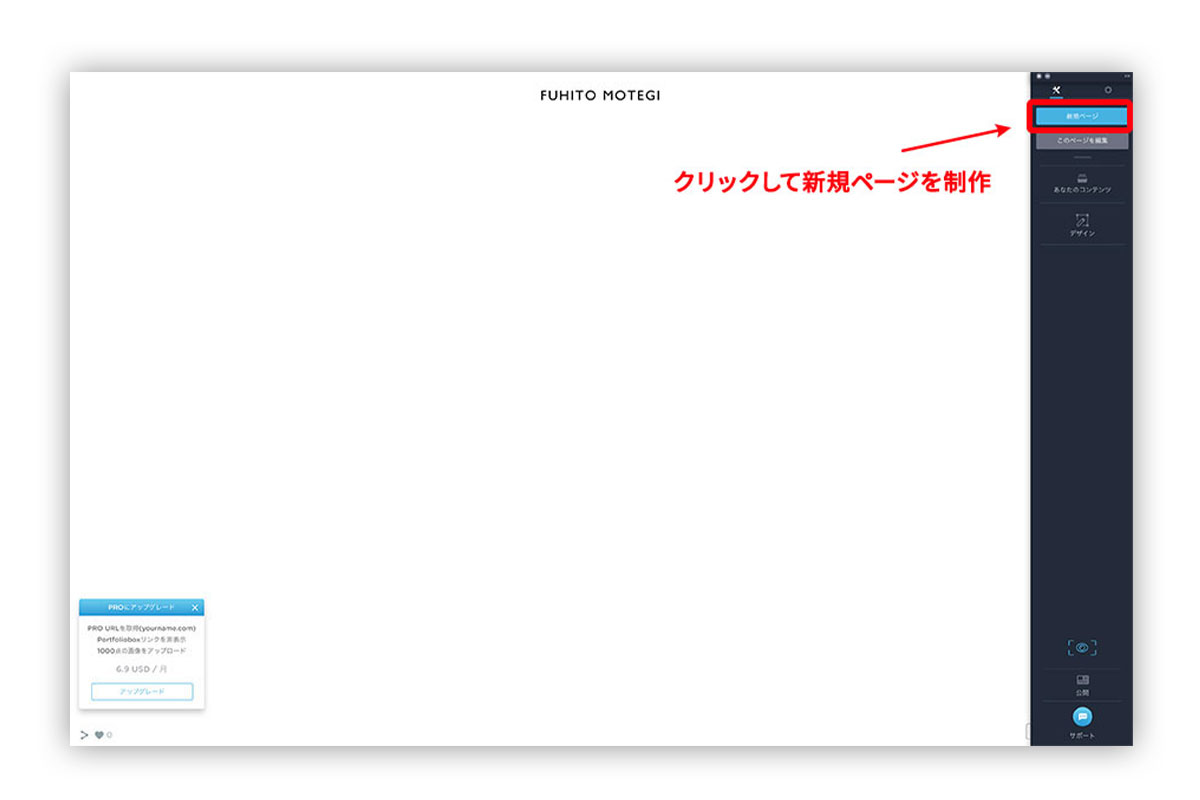
Portfolioboxの使い方 5:.初期状態
以下は、最初の何も設定していない状態です。この状態からスタートページを設定していきましょう!

Portfolioboxの使い方 6:.スタートページの制作
まずは、ポートフォリオサイトのTOPページ、Portfolioboxではスタートページと言います。スタートページを制作します。

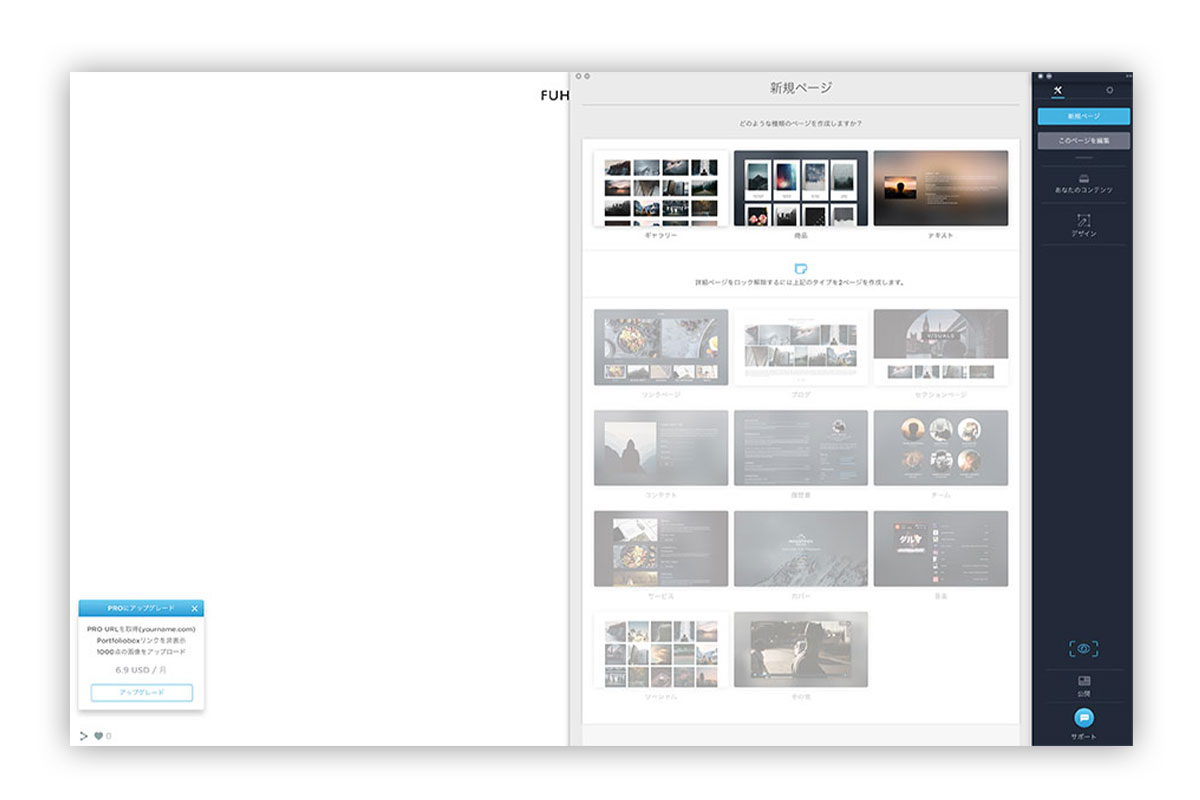
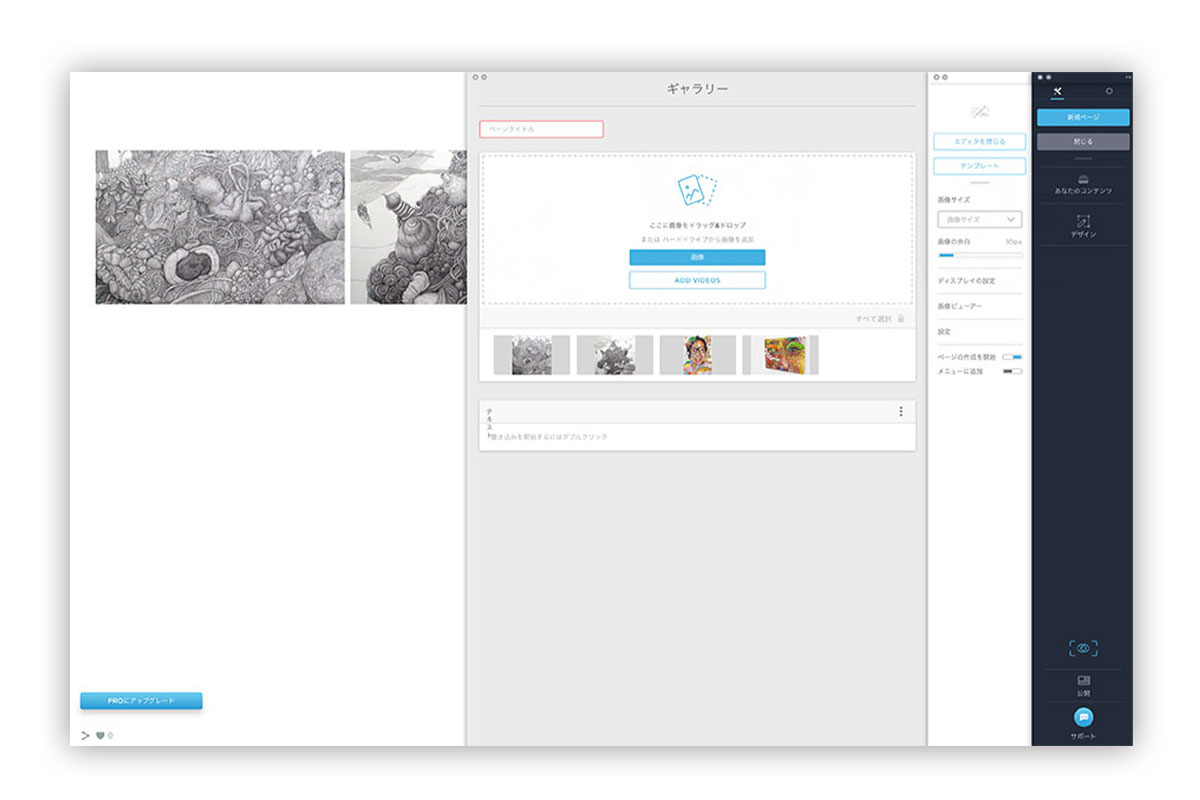
Portfolioboxの使い方 7:.レイアウトを選択
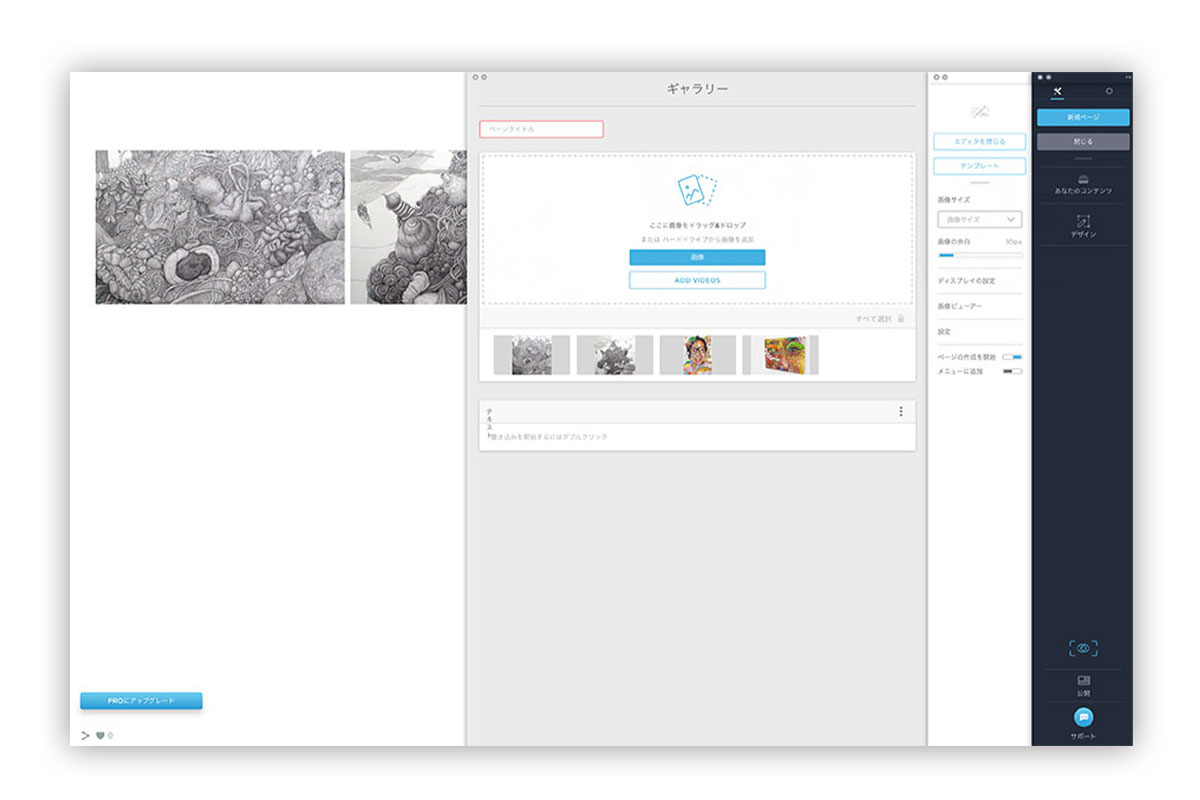
レイアウトを選択してポートフォリオサイトに掲載する作品の写真をぼんぼこアップロードしていきます。

Portfolioboxの使い方 8:.公開を選択
スタートページに作品画像がアップできたら、右下の「公開」ボタンをクリックすると編集中だったページが公開されます。

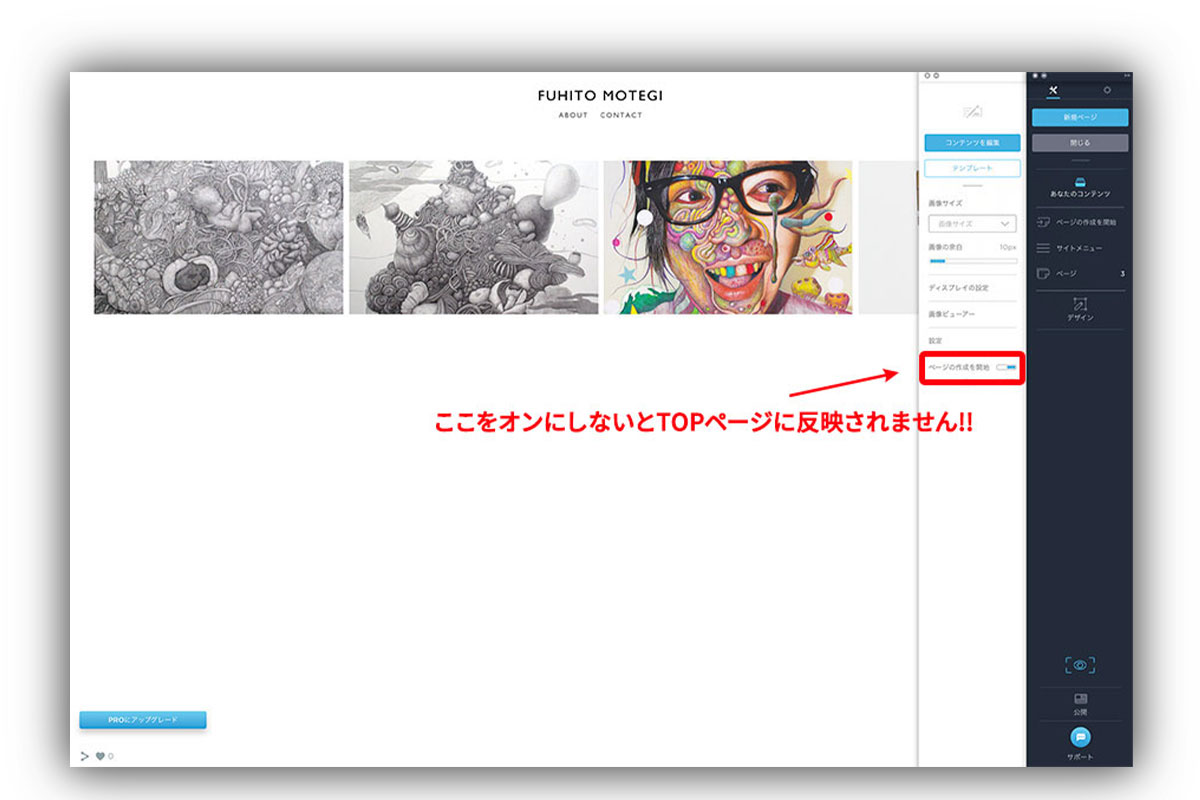
Portfolioboxの使い方 9:.「ページの作成を開始」をオン
そして、注意したいのが編集画面に「ページの作成を開始」とあるのでここをオンにしないとTOPページに反映されません。

Portfolioboxの使い方 10:.下層ページも制作
そして下層ページをメニューに反映したい場合は、さっきの「ページの作成を開始」下に「メニューに追加」ボタンがあるので、そちらをオンにしましょう。

Portfolioboxの使い方 11:.コンタクトフォームも!!
項目も追加できるので、アドレスの他に、聞きたいことを入力してもらう設定も追加できます。

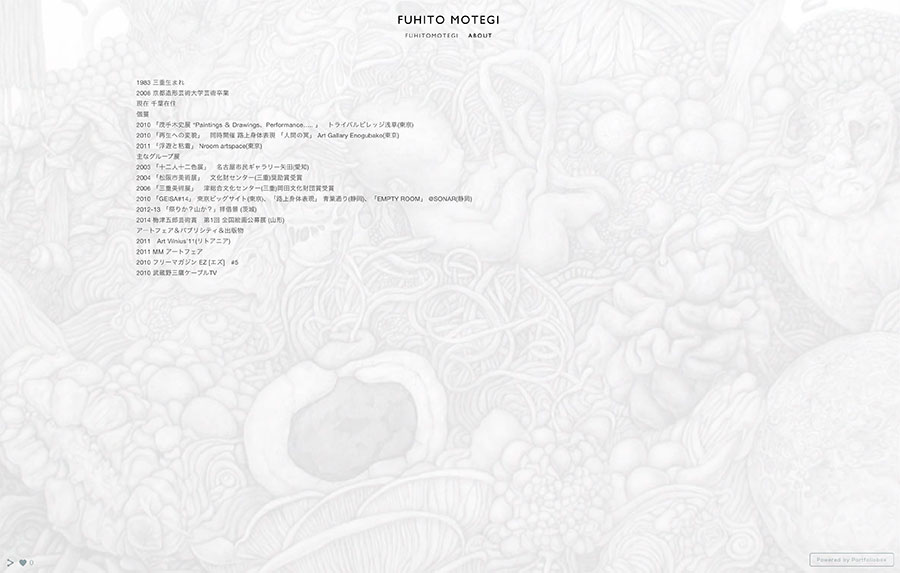
Portfolioboxの使い方 12:.完成
レスポンシブ対応しておりますので、スマホで綺麗に見ることができます。それに設定の仕方、使い方が簡単なのでおすすめです!設定してみてわかりましたが、本当に簡単です。twitterやFacebookなどのSNSアイコンも表示できます。
TOPページの設定に若干手間取りましたが、上記の方法で設定すれば問題ありません。私が実際に制作したポートフォリオは以下です。サムネイルが並んでいるだけだったので、レイアウトを変更してみました。

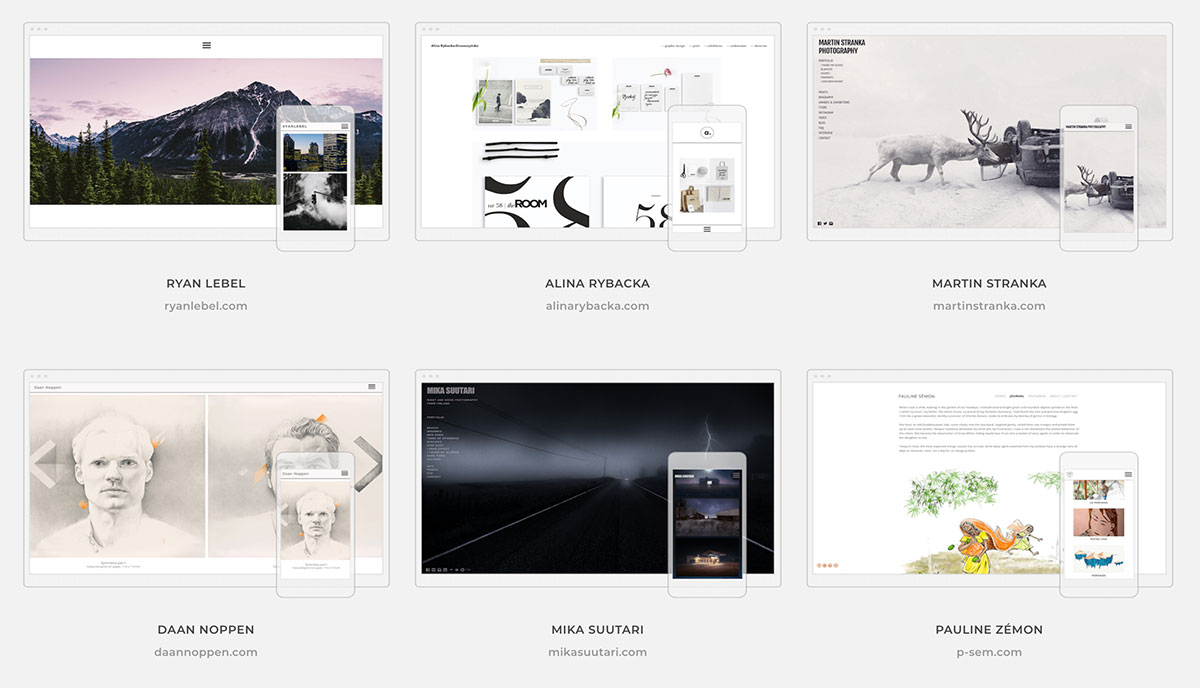
12.ポートフォリオサイトの例
使い方を流れで説明しましたが、私が制作したポートフォリオはかなりざっくりです。もっと作り込むことができますので、Portfoliobox(ポートフォリオボックス)公式がレコメンドしているポートフォリオサイト例をご覧ください。かなりクオリティが高いです。

Daan Noppen – contemporary artist in drawing and photography
さっくとポートフォリオがほしい!という方にも、またクライアントに見せる用のちゃんとしたポートフォリオでも問題ありません。気が向いた時にでも登録してみてはいかがでしょうか。

1983年三重生まれ、2008年京都造形芸術大学芸術卒業、三重(松坂)→埼玉(栗橋)→千葉(習志野野→八千代)に在住しています。
2010年「茂手木史展 “Paintings & Drawings、Performance….. 」トライバルビレッジ浅草(東京)、2010 「再生への変貌」 同時開催 路上身体表現 「人間の冥」 Art Gallary Enogubako(東京)、2011 「浮遊と粘着」 Nroom artspace(東京)にて個展開催。
現在は、都内の制作会社に勤務しWEB制作の業務を行いつつ、作品制作を行なっています。
ほしい物リスト→→→fuhitomotegiのリスト